Les bases du référencement sémantique

Dans cet article je vous présenterais ces éléments et comment en tirer le meilleur parti.
La balise title
Avant de commencer, sachez que la balise title est connue sous plusieurs noms : méta-titre, balise titre, title tag, balise title, …
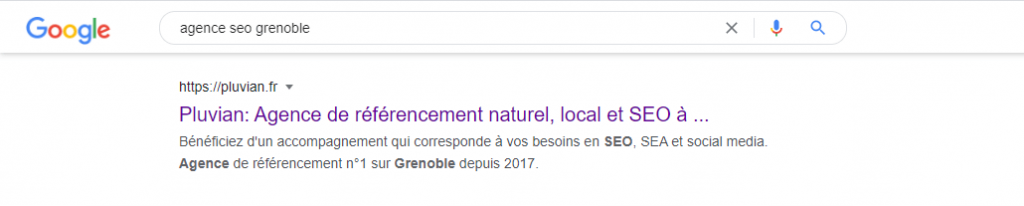
Lorsque vous effectuez une recherche sur Google, une page de résultat s’affiche.
 Chaque résultat comporte une balise title (en bleu), qui contient le lien de la page et une méta-description qu’on retrouve en-dessous de la balise title ; nous reparlerons de la méta-description un peu plus tard.
Chaque résultat comporte une balise title (en bleu), qui contient le lien de la page et une méta-description qu’on retrouve en-dessous de la balise title ; nous reparlerons de la méta-description un peu plus tard.
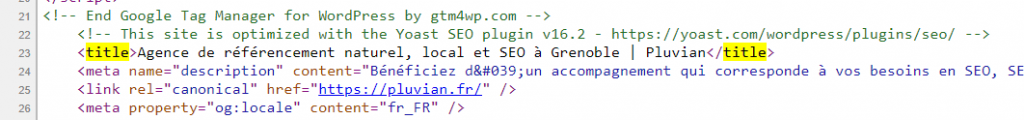
La balise title sert à indiquer le titre d’une page. A la différence des balises hn qui indiquent des parties d’une page, la balise title affichera le titre de la page dans les moteurs de recherche. L’image ci-dessous est une capture d’écran du code source de notre page d’accueil, vous pouvez y observer la balise title, ainsi qu’une partie de la méta-description.

La balise title a un intérêt déterminant pour le SEO de votre page. D’une part les mots-clés qu’elle contient indiquent aux googlebots le contenu de la page qu’ils vont crawler, d’autre part, le titre sera affiché sur les résultats des moteurs de recherche et sur les réseaux sociaux si la page est partagée. Un titre bien choisi avec des mots-clés important vous permettra d’avoir un meilleur référencement et plus d’interactions.
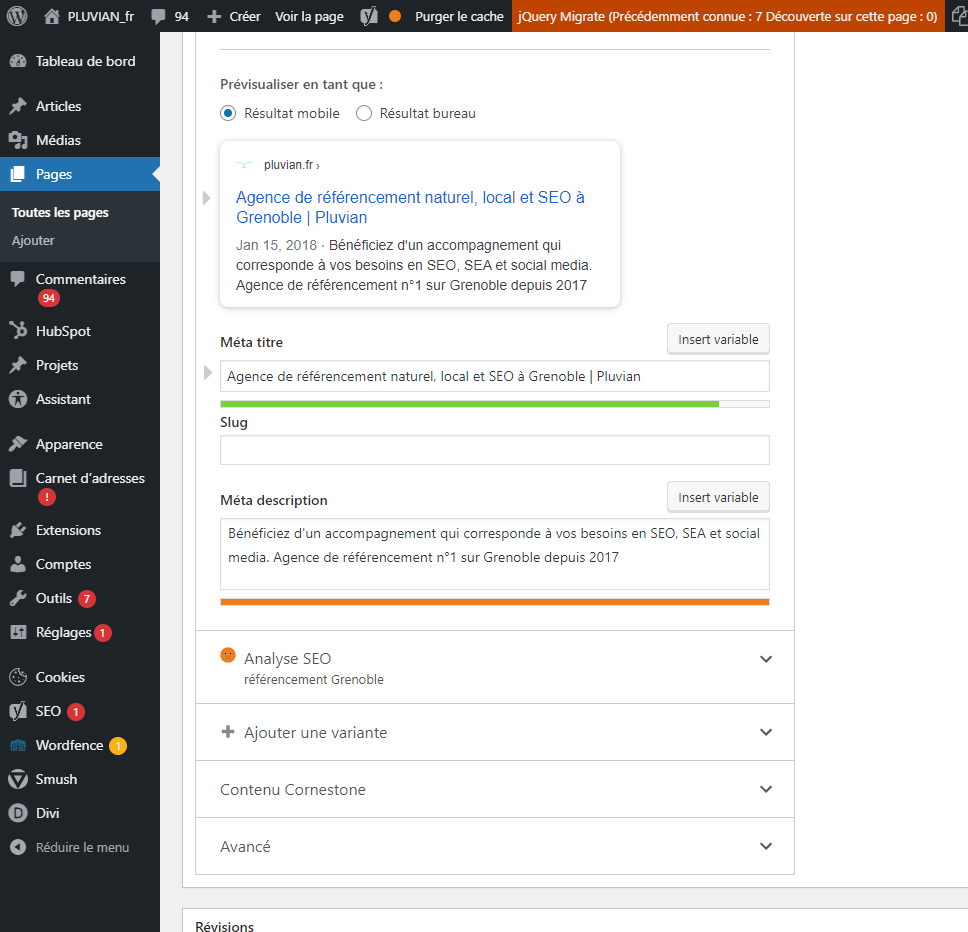
Pour changer la balise title de votre page sur WordPress, rendez-vous dans le backoffice, dans l’onglet page (menu déroulant à gauche), sélectionnez la page concernée. Vous voilà sur le constructeur de la page par blocs. Descendez dans le constructeur jusqu’à arriver à ce panneau (juste avant les révisions) :
Dans ce panneau vous pouvez changer la balise title (ici appelée méta-titre) ainsi que la méta-description. De plus ce panneau vous offre la possibilité d’avoir un aperçu de ces éléments sur un écran d’ordinateur ou de téléphone selon votre choix.
La méta description
La méta-description, que vous commencez à connaitre, fait 160 caractères maximum, c’est une véritable contrainte technique qui vous force à l’écrire concise et accrocheuse. Bien que certains internautes cliqueront sur le lien de votre page sans prêter grande attention à votre méta-description, vos prospect y accorderons de l’importance , cela peut faire la différence !
Contrairement au méta-titre, la méta-description ne sert pas augmenter le SEO de votre page, elle sert à augmenter le taux de clics sur votre page. C’est pourquoi il est inutile d’y mettre le même contenu que celui du titre de la page ou d’y mettre des mots-clés, et qu’il est plus intéressant d’avoir une ou deux phrases accrocheuses. Pour vous aider dans sa rédaction, essayez de répondre à ces deux questions :
- Qu’offrez-vous ?
- Pourquoi les gens devraient-ils acheter vos produits ?
Les balises hn
A la différence du méta-titre et de la méta-description qui traitent la page en surface des moteurs des recherche (ou alors qui redirigent vers la page) , les balises hn structurent la page une fois le visiteur redirigé. Comme dit précédemment, votre site va d’abord être crawlé par les Googlebots avant d’être référencé. Structurer votre site à l’aides balises hn permettra à ces bots de mieux comprendre le contenu de votre page, et donc de mieux le référencer.
En ce qui concerne l’utilisation de ces balises, veillez à ne mettre qu’une balise <h1> par page, elle représentera le thème général de votre page.
Ensuite descendez en utilisant les balises <h2>, <h3>, … pour faire des parties , sous-parties, … Plus vous descendez dans vos sous-parties, plus vos titres doivent être précis, et à l’inverse sur vos grandes parties veillez à ce que vos titres soient plus généraux.
Attention à ne pas annoncer de sous partie sans qu’elle soit incluse dans une partie d’un niveau supérieur, par exemple une balise <h3> doit être incluse dans une balise <h2>, si vous sautez un niveau, les bots seront confus et ne comprendrons pas le contenu de votre page.
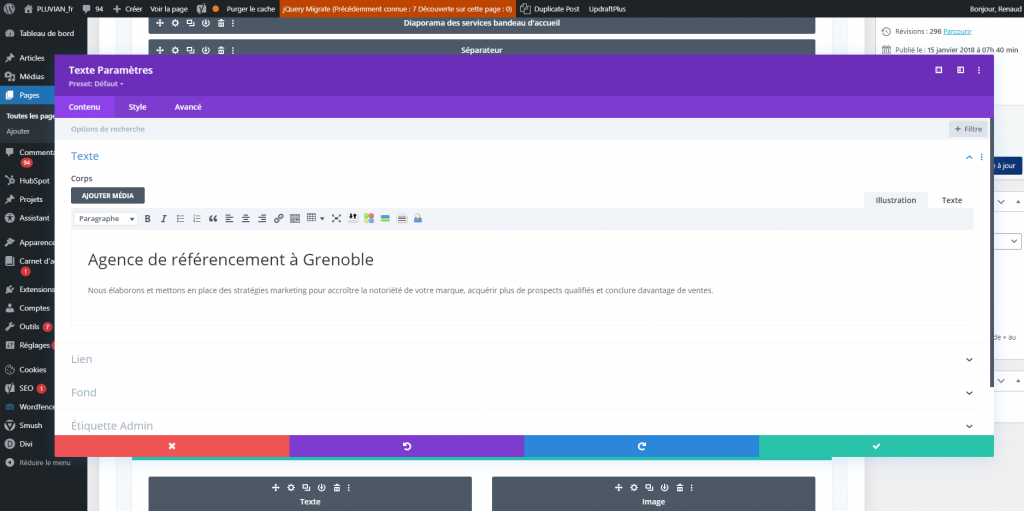
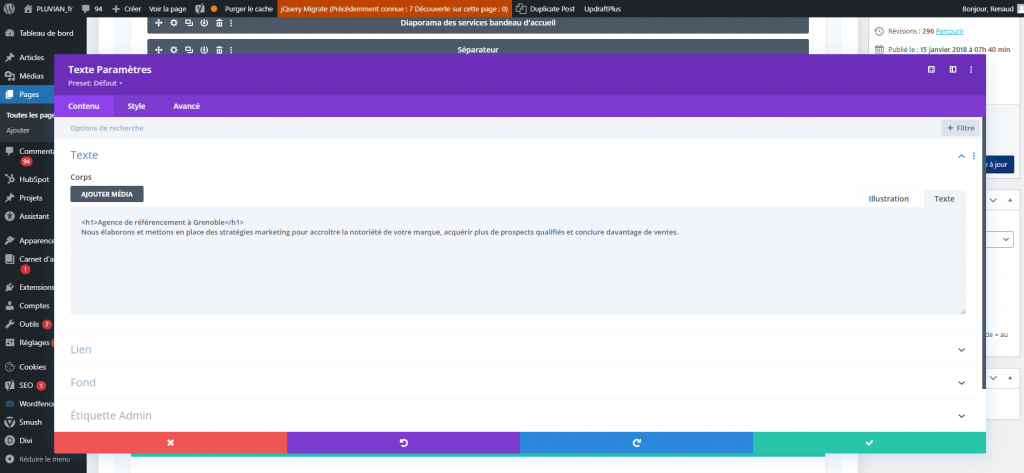
Ces balises se placent directement dans le code HTML de la page lorsque vous la créez. Retournez dans l’éditeur de page par bloc, sélectionnez les paramètres d’un bloc de texte.

Par défaut vous vous retrouvez sur cet écran. Dans le menu déroulant à gauche (ici positioné sur l’option paragraphe), vous pouvez séléctionnez quelle balise hn vous souhaitez ajouter (titre 1 = <h1&rt; ; titre 2 = <h2&rt;, …). Si vous préférez le coder vous-même, vous pouvez cliquer sur l’option Texte (à droite) qui correspond à un éditeur de code. Voici le même titre vu sous cet éditeur.


Cet article vous est présenté par Hugo, responsable de la mise en place des stratégies digitales à Pluvian. Il est spécialisé en contenu vidéo et se forme en langages informatiques à IMERIR
AGENCE DIGITALE PLUVIAN
7, rue de Verdun
38640 Claix
Horaires
Du lundi au vendredi
De 9:00 à 12:30
De 13:30 à 18:00
"Le succès n’est pas la clé du bonheur. Le bonheur est la clé du succès. Si vous aimez ce que vous faites, vous réussirez."
ALBERT SCHWEITZER
Stratégies Web
Mise en oeuvre opérationnelle des stratégies digitale
Création de landing pages
Création et rédaction de newsletters
Rédaction d'articles
Community management
Mesure des résultats
À propos
Les tutos vidéos du digital
Lexique du référencement

n° de déclaration d'activité 84 38 06816 38 enregistré auprès du préfet de la région Auvergne-Rhône-Alpes

